| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 부트캠프 취업후기
- 성능개선
- css 꿀팁
- github
- foreach
- 2024 sqld
- promise 비동기처리
- 패스트캠퍼스 부트캠프
- 국비지원
- 프론트엔드개발자
- js CRUD
- git
- 리액트오류
- react hook
- 프론트엔드부트캠프후기
- 부트캠프
- TypeScript
- 야놀자 fe 1기
- reduce
- map
- Where
- Filter
- firebase rules
- 패스트캠퍼스
- 퍼블리셔 이직후기
- sqld 자격증 시험
- 야놀자x패스트캠퍼스
- 국비지원취업
- Firebase
- sqld 55회
- Today
- Total
Tech is created to fix problem
[React] ⛔️브라우저 뒤로가기⛔️ 이전 History가 아닌 Home으로 이동하기 본문
상세페이지에서 브라우저가 제공하는 뒤로가기 버튼을 누르면
내가 이동했던 이전 history URL 들이 계속 나와서 계속 back back back 눌러줘야하는 번거로움이 있었다.
http://localhost:3000/btc-bitcoin/price
⬇️
http://localhost:3000/btc-bitcoin/chart
⬇️
http://localhost:3000/btc-bitcoin/price
⬇️
http://localhost:3000/btc-bitcoin/chart
상세페이지에서는 뒤로가기 버튼을 누르면 이를 감지해
바로 Home 으로 보내주도록 적용해보았다.
// 뒤로가기 버튼
const history = useHistory();
// 페이지가 로드될 때 실행되는 useEffect
useEffect(() => {
// 뒤로가기 버튼을 눌렀을 때 홈 페이지로 이동
const handleGoBack = () => {
history.push('/');
};
// 브라우저의 뒤로가기 이벤트를 감지하여 홈 페이지로 이동
window.addEventListener('popstate', handleGoBack);
// 컴포넌트가 unmount 될 때 이벤트 리스너를 정리
return () => {
window.removeEventListener('popstate', handleGoBack);
};
}, [history]);
❕useHistory 훅과 push 메소드를 사용해 인덱스 페이지로 이동하는 함수를 만들어준다.
❕useEffect 훅을 사용해서 뒤로가기 버튼을 눌렀을 때 해당 함수를 실행한다.
❕실행 후에는, 클린함수로 해당 이벤트를 삭제한다.
이 코드를 통해 의도한대로 상세에서 바로 Home 으로 넘어갈 수 있게 했다.

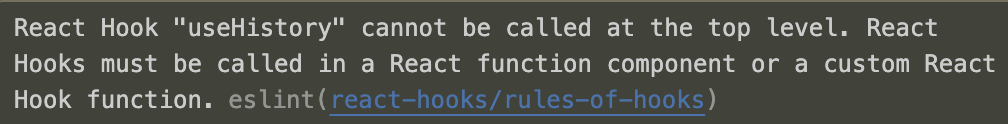
여기서 저지른 초보적인 실수는?
위 코드를 컴포넌트 밖에다가 적어주었는데

컴포넌트 안에다가 코드를 넣어주라는 에러문구가 나왔다.
Q. 그런데 왜 훅은 꼭 컴포넌트 안에 넣어주어야할까?
A. Hook 은 함수형 컴포넌트의 생명주기와 관련이 있기 때문이다.
클래스 컴포넌트는 생명주기 메서드를 사용해서 이벤트를 다루는데,
함수형 컴포넌트는 생명주기를 활용한 작업을 Hook으로 대체해서 처리한다.
그래서 컴포넌트 안에서 사용해야 컴포넌트의 생명주기에 따른 상태를 감지하고 관련된 작업을 처리할 수 있다.
함수형 컴포넌트를 먼저 접하고 익숙하게 사용하다보니
생명주기에 대한 개념을 인지하지 못하고 있었다.
모든 Hook 은 꼭 컴포넌트 안에 넣어주자.
'React.js' 카테고리의 다른 글
| [프로젝트] Wiki 프로젝트 성능, 이미지 최적화 (0) | 2023.11.05 |
|---|---|
| [프로젝트] Wiki 프로젝트 리팩토링 리뷰 (0) | 2023.11.05 |
| [React] useParams, useEffect, 중첩라우팅 (0) | 2023.09.26 |
| [React] 쌩초보가 반드시 겪는 오류 : 즉시실행함수 (0) | 2023.09.26 |
| React 기초 애매하고 사소한 개념 정리 (0) | 2023.09.26 |




