Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- github
- promise 비동기처리
- reduce
- css 꿀팁
- 프론트엔드개발자
- git
- sqld 55회
- 야놀자 fe 1기
- 퍼블리셔 이직후기
- Where
- 프론트엔드부트캠프후기
- 패스트캠퍼스
- map
- foreach
- sqld 자격증 시험
- 국비지원취업
- 야놀자x패스트캠퍼스
- 2024 sqld
- Firebase
- react hook
- firebase rules
- 성능개선
- 국비지원
- Filter
- 리액트오류
- js CRUD
- 부트캠프 취업후기
- TypeScript
- 부트캠프
- 패스트캠퍼스 부트캠프
Archives
- Today
- Total
Tech is created to fix problem
[React] useParams, useEffect, 중첩라우팅 본문
반응형
useParams()
useParams() 를 처음 사용하면서,
순수 js 로 url 의 id값을 구했을 때를 생각하면 너무 간단해서 놀랐다,,,
useParams 를 import 해 온 후에, id 변수에 저장해주고
Route 태그의 path 에는 "경로/:id" element 에는 자식 컴포넌트를 적어주면
해당 id 값의 url 로 이동할 수 있게 해준다.
const { id } = useParams<string>();
<Route path="edit/:id" element={ <GalleryEdit /> } />
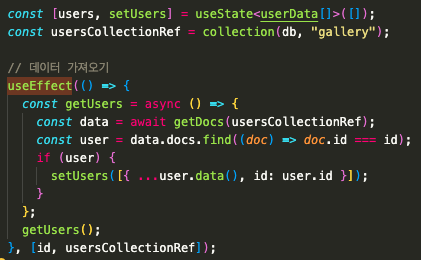
useEffect 잘못 사용한 예시
의존성 배열에 '갤러리' 컬렉션에서 참조한 usersCollectionRef 라는 객체 값을 넣어주었다.
그랬더니 무한루프에 빠져 렌더링 되면서 useEffect 실행이 되고 실행되니까 state 값이 바뀌고 그래서 또 렌더링 되고,,

useEffect 파이어베이스 용량초과가 되어 하루 정도 다른 팀원들도 파베를 못 쓰는 일이 일어났다
한 번만 실행하면 되었기 때문에 [] 빈 배열로 넣어주어서 해결하였다.
그리고 한가지 더 알게된 사실은 App.tsx 에 strict 모드가 있으면 useEffect 가 2번씩 실행이 된다.
중첩라우팅 경로 조심
전체적인 라우팅 틀을 다른 분이 잡아주었고, 나는 그 안에 중첩라우팅을 사용하려고 했다.
그런데 내가 경로를 / 절대경로로 넣어주었더니 경로가 꼬여서
경로 지정을 직접적으로 /gallery/ 가 아닌 gallery/ 로 바꿔주어서 해결했다.
중첩라우팅을 사용하려면 경로를 꼼꼼하게 확인해야 한다.
반응형
'React.js' 카테고리의 다른 글
| [프로젝트] Wiki 프로젝트 리팩토링 리뷰 (0) | 2023.11.05 |
|---|---|
| [React] ⛔️브라우저 뒤로가기⛔️ 이전 History가 아닌 Home으로 이동하기 (1) | 2023.10.06 |
| [React] 쌩초보가 반드시 겪는 오류 : 즉시실행함수 (0) | 2023.09.26 |
| React 기초 애매하고 사소한 개념 정리 (0) | 2023.09.26 |
| 리액트 설치 시 패키지 및 번들러의 기본적인 개념 정리 (0) | 2023.09.26 |




